Carousel
Image carousel

HTML AND CSS Code
HTML CODE
<div class="textCarousel">
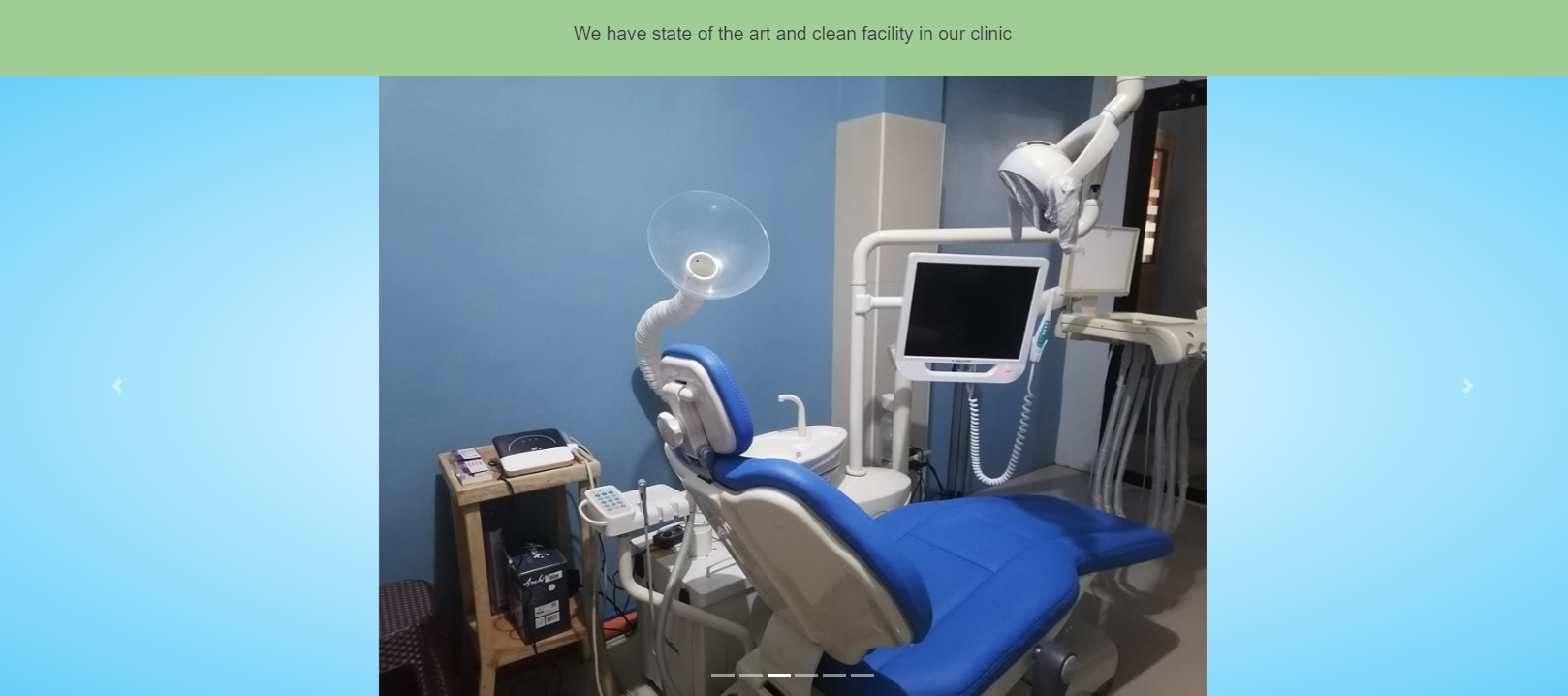
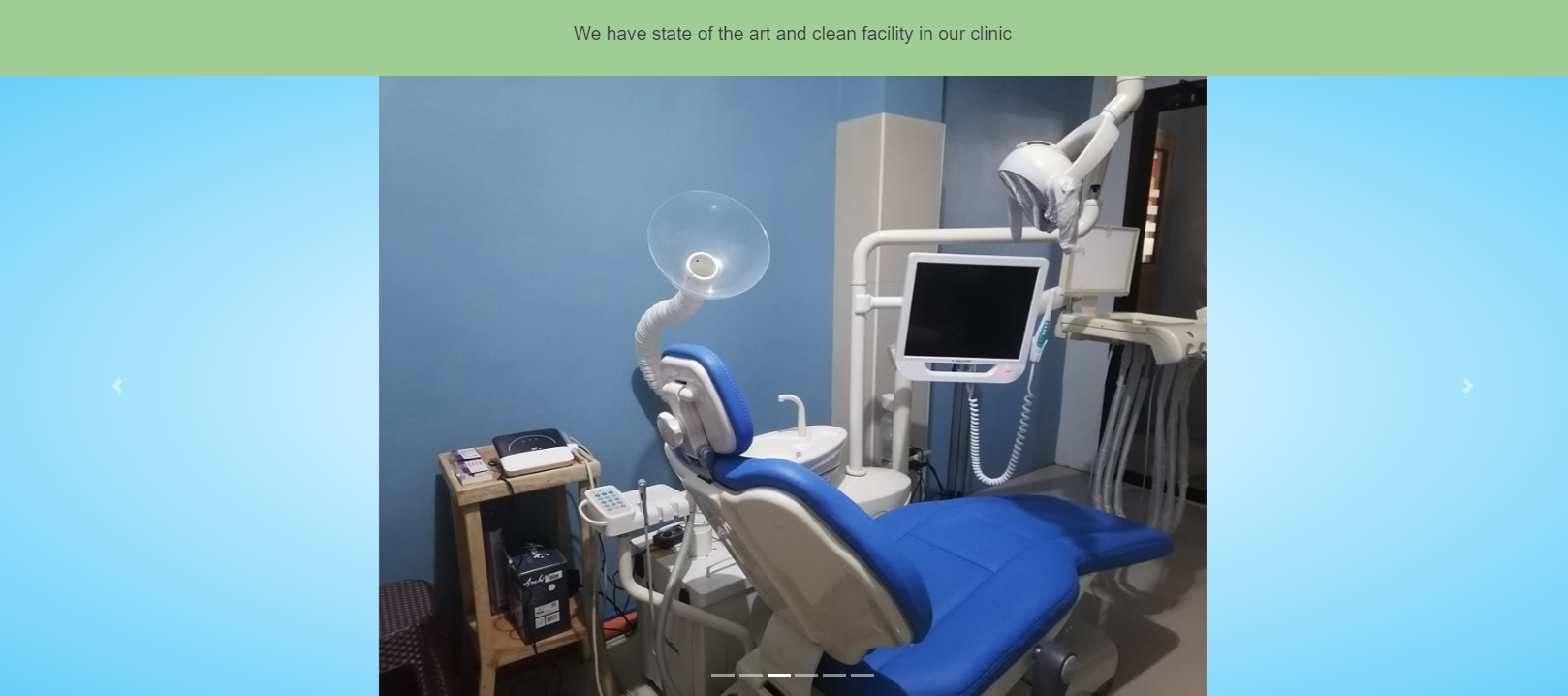
<h4>We have state of the art and clean facility in our clinic</h4>
</div>
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="4"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="5"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-80" src="Images/FRONTPAGE/DENTALCLINCDAPITANDIPOLOGA.jpg"alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block w-80" src="Images/FRONTPAGE/DENTALCLINCDAPITANDIPOLOGB.jpg" alt="Second slide">
</div>
<div class="carousel-item">
<img class="d-block w-80" src="Images/FRONTPAGE/DENTALCLINCDAPITANDIPOLOGC.jpg" alt="Third slide">
</div>
<div class="carousel-item">
<img class="d-block w-80" src="Images/FRONTPAGE/DENTALCLINCDAPITANDIPOLOGD.jpg"alt="Fourth slide">
</div>
<div class="carousel-item">
<img class="d-block w-80" src="Images/FRONTPAGE/DENTALCLINCDAPITANDIPOLOGE.jpg" alt="Fifth slide">
</div>
<div class="carousel-item">
<img class="d-block w-80" src="Images/FRONTPAGE/DENTALCLINCDAPITANDIPOLOGF.jpg" alt="Sixth slide">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
CSS CODE
.carousel-item img{
width: auto;
height: 800px;
margin: auto;
display: block;
}
.carousel-inner{
background:radial-gradient(white,#69cff9);
}
.textCarousel{
text-align: center;
vertical-align: center;
margin:0;
padding:2rem;
background-color: #96c789;
opacity: 90%;
}